Getting Started with ASP.NET Ajax Reference Documentation
Document! X fully supports documentation of ASP.NET Ajax Javascript libraries. A comprehensive documentation set is generated providing an instant reference documentation set that the users of your ASP.NET Ajax Javascript library can use.
You can use .NET standard Xml source comments in order to author content in the source code and / or use the Document! X Content File editor to author additional content outside of the source.
You can also use some extended attributes on the Xml source comments to provide type information not available by directly analyzing the Javascript source. See the "Author content in source code Xml comments" section below for an example.
ASP.NET Ajax Reference Documentation Fundamentals
Create a new ASP.NET Ajax Reference Documentation Project
Create an Empty Project
Creating an empty project creates a project without any content. You can customize its settings according to your needs.
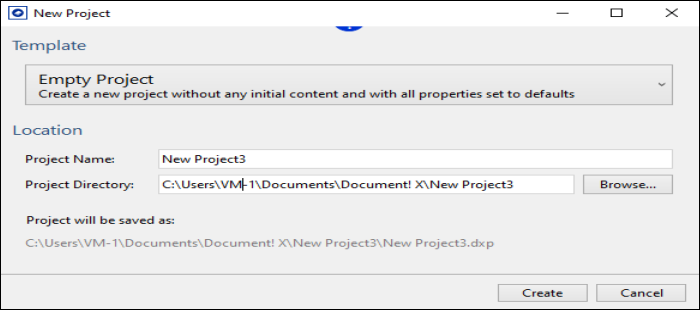
To create an empty project:
- Click the Application Button at the upper-left of the Ribbon Menu.
- Click New and then select Empty Project.

- Enter a project name in the Project Name field.
The project is created in the default directory, which is configurable in the Options Editor (Paths page). However, you can optionally choose a specific directory to save your project by browsing the Project Directory field.
- Click Create.
The new empty documentation project will be created and opened for edit. You can now add the ASP.NET Ajax Javascript Libraries that you wish to document:
- Click the Add Ajax Component Ribbon button on the Project Ribbon tab.
- Use the displayed dialog to locate the Javascript files or assembly resources that comprise the ASP.NET Ajax Library you would like to document.
The selected ASP.NET Ajax Javascript library will be added to the Project Explorer under the Ajax Components node. You can expand down through each child node to select/ deselect individual namespaces, types or members in order to include / exclude them from the generated output.
A Content File will be created and added to the project under the Content Files node for each Ajax Component you add to the project. You can use this Content File to author additional content in the pages that Document! X will automatically generate.
Author content in source code Xml comments
You can use the .NET standard Xml comments in your ASP.NET Ajax Javascript source code and Document! X will use them in the generated output.
Example
// Root namespace registration Type.registerNamespace('Contiem.AjaxSample.Root'); // Basic class Contiem.AjaxSample.Root.RootClass = function(constructorParam1,constructorParam2) { /// <summary> /// RootClass Summary /// </summary> /// <field name="field1" type="Integer" /// integer="false" domElement="false" mayBeNull="false" /// elementType="String" elementInteger="false" /// elementDomElement="false" elementMayBeNull="false">Contiem.AjaxSample.Root.RootClass.Field1 summary</field> this._property1 = constructorParam1; this._property2 = constructorParam2; this.field1 = 0; } Contiem.AjaxSample.Root.RootClass.prototype = { get_property1: function() { /// <summary> /// Summary for RootClass.get_property1 /// </summary> return this._property1; }, get_property2: function() { /// <summary> /// Summary for RootClass.get_property2 /// </summary> return this._property2; }, method1: function(methodParam1,methodParam2) { /// <summary> /// Summary for RootClass.method1 /// </summary> /// <param name="methodParam1" mayBeNull="false" optional="false" /// type="Contiem.AjaxSample.Root.Child.ChildClass" /// parameterArray="true" integer="false" domElement="false" /// elementType="String" elementInteger="false" /// elementDomElement="false" elementMayBeNull="false">RootClass.method1 methodParam1 summary</param> /// <returns type="Contiem.AjaxSample.Root.Child.ChildClass" /// integer="false" domElement="false" mayBeNull="false" /// elementType="String" elementInteger="false" /// elementDomElement="false" elementMayBeNull="false">RootClass.method1 returns description</returns> return "call to method1"; } }
Author content outside of the source code
If you would like to supplement the content of the pages automatically generated by HelpStudio outside of the source code, you can do so using the HelpStudio Content File Editor.
The Content File Editor allows you to review and author content for any item for which a reference documentation page is generated.
To open the Content File Editor:
- Expand the Content Files node on the Project Explorer.
- Locate the Content File for the item you wish to author content for.
- Right-click the Content File and select Edit.
- The Content File opened for editing. The tree on the left side of the editor shows you a hierarchical view of the item you are documenting.
- Drill down and select an item from the tree, the related documentation pages are shown on the right side of the editor.
- Select a specific content type from the toolbar/vertical menu to edit a specific type of content, for example, Summary, See Also, and Keywords.
- Type directly in the editable portions of the page on the right side of the editor.
Add Conceptual Topics
Conceptual information is a key part of reference documentation, providing a high level introduction, tutorials, or other conceptual information. You can easily create conceptual topics in HelpStudio.
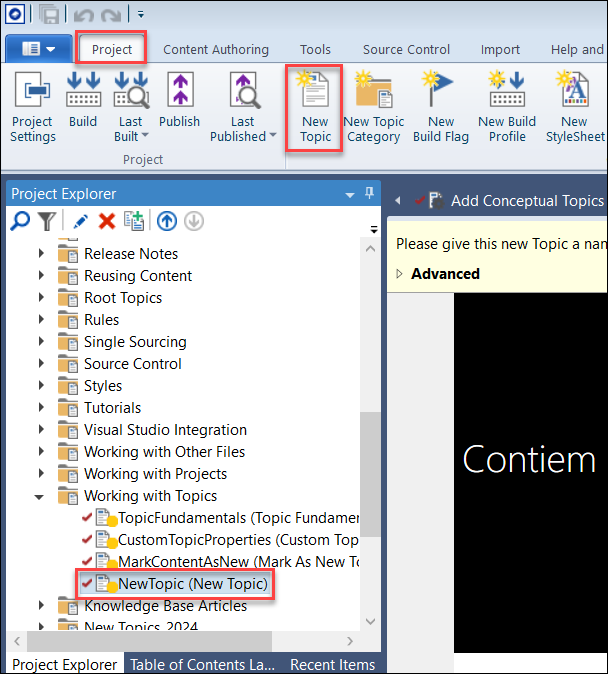
- Click the New Topic button on the Project tab or use the Ctrl+T shortcut key.
- The new Topic will be created in the currently-selected Topic Category on the Project Explorer (or under the (Un-categorized) node if no category is selected) and will be opened for edit.

- Enter your conceptual content directly in the editable area of the Topic Editor.
You can find more information on Topic Editing in the Topic Editor topic.
Change ASP.NET Ajax Javascript documentation settings
The settings that govern ASP.NET Ajax Javascript documentation generation are defined in the Build Profile editor. In a new project there is a single Build Profile but you can define many build profiles if you want to create multiple outputs with different settings.
To edit ASP.NET Ajax Javascript documentation settings:
- On the Project Explorer, expand the Build Profiles node.
- Double-click the required Build Profile to edit the properties.
Alternatively, you can also right-click the required Build Profile and select Edit to open the Build Profile editor.
In the Build Profile editor, you can find the ASP.NET Ajax Settings pages under the Reference Documentation section.
You can change the Template used for ASP.NET Ajax Javascript documentation (which defines the look and feel of generated pages) on the Templates page.
Identify undocumented items
An essential part of delivering a complete documentation set is ensuring that all the items have been documented. HelpStudio includes the Undocumented Items tool to quickly and easily identify the undocumented items.
To identify undocumented items:
- On the Tools tab, select the Undocumented Items option.
- Select the profile in the Project Profile field for which you wish to find the undocumented items.
If your project contains only one Build Profile then it appears in the Project Profile field.
- Select Item Types, for example, Class, Method, Schema, and Column, that you wish to check for undocumented items.
- Select Content Types to indicate the items that must be considered documented (just Summary by default).
- Select the Content Sources that should be used when checking for content.
- Select Execute. Any undocumented items will be listed in the results grid.
See the Undocumented Items topic for more information.
Build and deploy ASP.NET Ajax Reference Documentation
Click the  Build Ribbon button on the Project ribbon tab to build your ASP.NET Ajax Reference Documentation.
Build Ribbon button on the Project ribbon tab to build your ASP.NET Ajax Reference Documentation.
Refer to the Deployment topic for more information on how to deploy your documentation to other machines.
 Table of Contents
Table of Contents