Editing Template Properties and Widgets
Editing the templates enables you to align them with your project's specific requirements, thus generating the desired output. Customizing these templates to suit your unique needs ensures that the generated output is tailored precisely for your project.
To customize the content section of the template you have created, click the Edit Template button. Here, you can view and modify page types, properties, phrases, scraps, other files, and widgets. In this section, we will see what are the property items that can be customized.
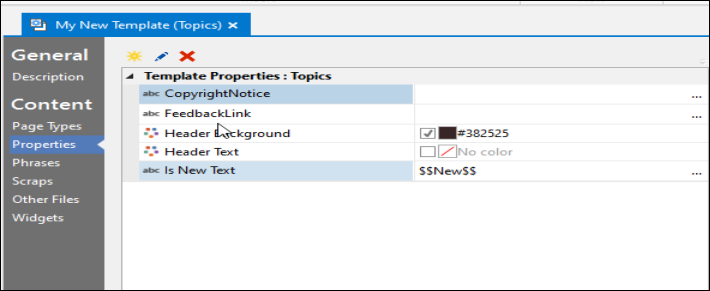
Properties
Properties allow you to customize the appearance and functionality of your generated pages. These properties can be accessed through the properties menu. This section guides you through the various properties available and explains their respective functions.
-
Copyright Notice
The copyright notice property allows you to add a copyright notice at the footer of every generated page. This is useful for displaying copyright information for your content or acknowledging the source of the template. To add a copyright notice, follow these steps:
- Select the Properties menu and then select the ellipsis related to the CopyrightNotice property.
- Enter the copyright text as in the input field
- Select OK.
-
Feedback Link
The feedback link property allows you to insert a feedback link at the bottom left corner of every generated page. This link can be used to collect feedback from your readers or provide a channel for them to report any issues with the content. To add a feedback link, follow these steps:
- Select the Properties menu and then select the ellipsis related to the Feedback link property.
- Enter the HTML code for your feedback link in the input field.
- Select OK.
-
Header Background
The header background property allows you to control the color of the header background. You can use this property to customize the overall look and feel of your generated pages. To change the header background color, follow these steps:
- Select the Properties menu and then select the down arrow related to the Header Background property.
- Select the desired color from the color picker or enter the HTML color code directly in the input field.
- Select Close to apply changes.
-
Header Text
The header text property allows you to control the color of the header banner text. You can use this property to customize the header text, ensuring it stands out clearly against the header background color. To change the header text color, follow these steps:
- Select the Properties menu and then select the down arrow related to the Header Background property.
- Select the desired color from the color picker or enter the HTML color code directly in the input field.
- Select Close to apply changes.
Widgets
HelpStudio come with a setup of standard and Global Standard Content Widgets that are fully customizable. You can also create new custom Widgets as per your project requirements. Reference to the widget section to be added here in the tool.
To create a Custom Widget:
- Navigate to the specific topic where you want to add a widget.
- Right-click on the topic, then select Edit.
This action opens the topic in editable mode within the design interface. - Find where you want to place the widget in your topic. Then, on Content Authoring ribbon tab and select Widget.
- Let us give a try by inserting the YouTube Movie Widget. Select Movie (YouTube).
This action will insert the YouTube Movie Widget right into your topic. - Enter the Movie ID in the input field and configure other settings, such as enabling Auto Resize, choosing a Theme, and adjusting other preferences.
- Once all inputs and settings are completed, the widget will be created, and you can preview it in the designated Preview tab.
 Table of Contents
Table of Contents